F#을 Visual Studio나 Rider IDE에서 사용하는 것도 좋지만 VS Code도 IDE 만큼이나 좋은 환경을 제공한다. Ionide는 F#을 개발할 때 개발자에게 도움을 주는 자동완성, 정의로 이동, 툴팁, 이름 변경, 리펠토링과 퀵픽스 제안 등을 제공한다.
공식 웹사이트는 https://ionide.io/ 이며 공식 사이트를 방문해 보면 Ionide는 VS Code와 Vim을 지원한다는 것을 알 수 있다.
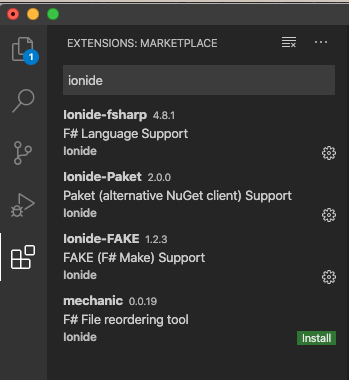
VS Code에서 Ionide 설치는 매우 간단하다. VS Code의 Extesions 뷰(Command/Cotrol+Shift+X)로 이동해서 Ionide를 검색한 다음 install 버튼을 클릭하자
 (필자는 이미 설치해서 install 버튼이 보이지 않는다.)
(필자는 이미 설치해서 install 버튼이 보이지 않는다.)
ionide를 이제 경험해보자.
폴더를 하나 만들고 해당 폴더로 이동해서 F# 콘솔 프로젝트를 생성해주는 다음 명령을 콘솔에서 실행하자.
# cd fsharp-gs
dotnet new console -lang f#
이제 vs code로 해당 폴더를 열어보자.
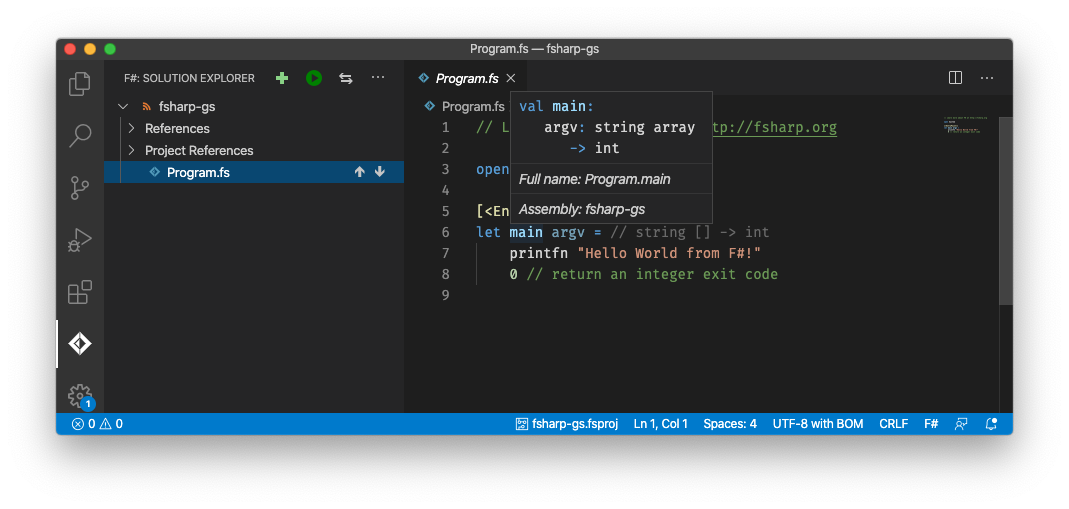
 위의 스크린샷을 보면 main함수의 정의를 툴팁으로 보여주는 것을 볼 수 있다.
위의 스크린샷을 보면 main함수의 정의를 툴팁으로 보여주는 것을 볼 수 있다.
참고로 이 프로그램은 dotnet run으로 실행할 수 있다.
F# |> I ❤️ |> enjoy dev
